کنارت هستیم تا سریع به AirNgin وصل شی؛ از پنل کاربری به پشتیبانی پیام بده.
قدم به قدم تا اتصال اولین ابزار

کنترل 2 عدد رله توسط سامانه اِیر اِنجین
⚠️ توجه:
برای دریافت آموزش اتصال میکروکنترلرها از طریق درگاه شبکه اترنت و کابل شبکه (بهجای Wi-Fi) میتوانید به آموزش زیر مراجعه کنید:
در این ویدیوها، از سطح ابتدایی شروع کردهایم تا شما بتوانید با بهرهگیری از منابع آموزشی جامع و گامبهگام، ابزار خود را به سادگی و در کمتر از 24 ساعت به دنیای اینترنت اشیاء متصل کنید.
پس از اتمام مراحل ابتدایی و اتصال اولین دستگاه، در مراحل بعدی به شما خواهیم آموخت که چگونه میتوانید امکانات نوآورانه و متنوعی را در ابزارهای خود پیادهسازی کنید، تا علاوه بر امکان کنترل از راه دور، خدمات ویژه و متفاوتی را نیز ارائه دهید.
در ابتدا، توضیحات اساسی و کلیدی را به شما ارائه خواهیم داد تا علاوه بر آشنایی با نکات ضروری، با قابلیتهای منحصر به فرد و امکانات پلتفرم ایر انجین نیز آشنا شوید.
توضیحات باقی مانده که برای شروع کار مهم می باشد تا مشاهده نمایید و شبیه ساز اندروید خودرا نصب نمایید.
شروع ثبت یک ابزار قدم بعدی ما می باشد.
شیوه نمایش ابزار شما در موبایل و نحوه تعامل ابزار شما با کاربر بسیار مهم می باشد. در این آموزش شما شیوه ساخت ظاهر ابزار خود را در نرم افزار موبایل را فرا می گیرید.
در اِیر اِنجین 2 راه برای کنترل ابزارها پیشبینی شده است. یک راه توسط قواعد ودستورات اِیر اِنجین بصورت مستقیم و راه دوم توسط فایل آنالیزر.
حال سراغ راه دوم برای کنترل ابزار شما می رویم. به واسطه فایل آنالیز اقدام به کنترل ابزار شما می کنیم.
کتابخانه آردینو برای میکروکنترلرهای Esp32 به عنوان یک سمپل برنامه نویسی و البته کتابخانه می باشد که توضیحات متدهای درون آن به شما برای درک بهتر نحوه کدنویسی بسیار کمک می کند.
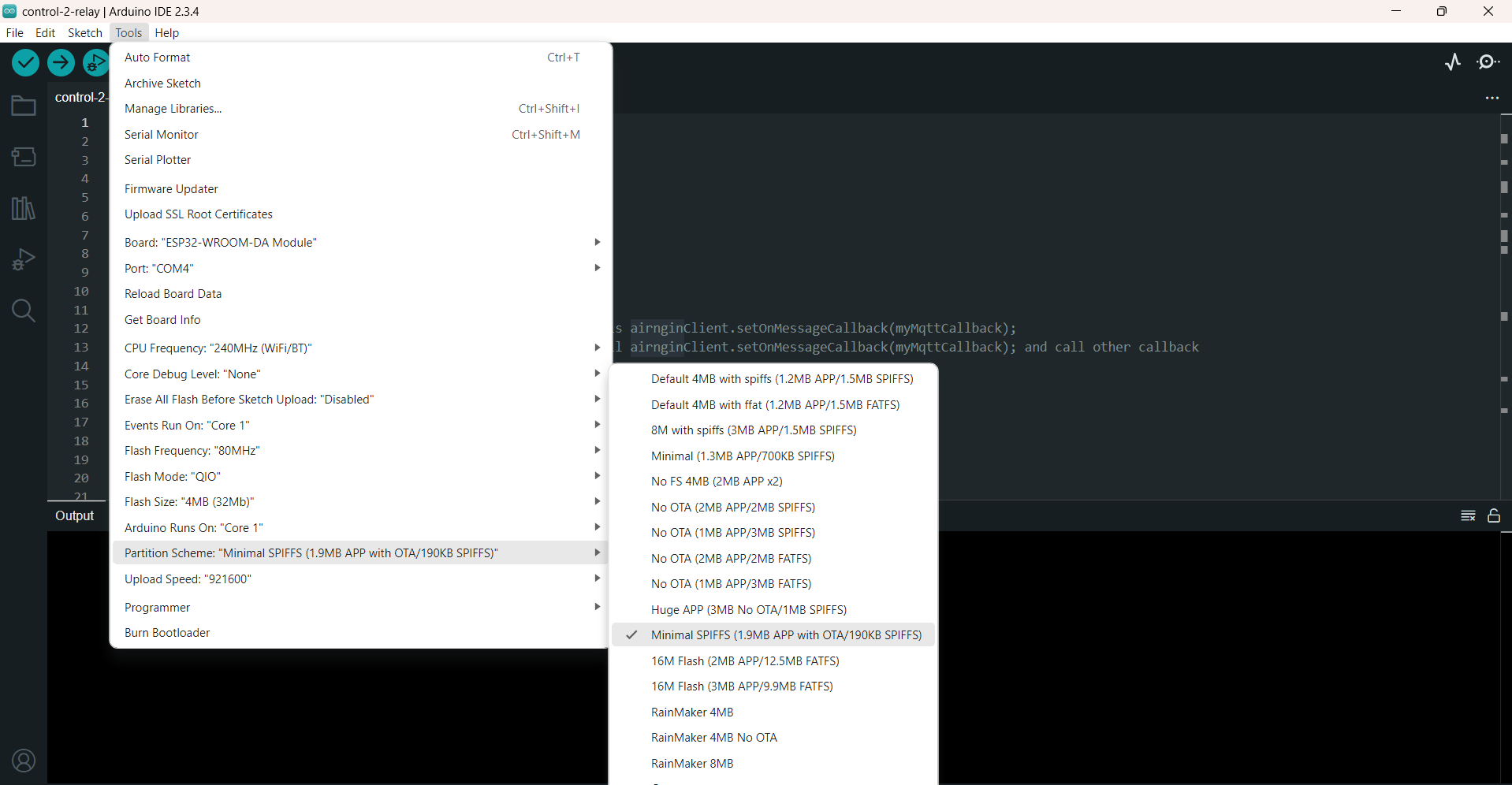
لطفاً توجه داشته باشید که هنگام پروگرام اولیه ابزار، حالت Partition Scheme را از منوی Tools بر روی گزینه Minimal SPIFFS تنظیم کنید تا بیشترین فضای ممکن برای بهروزرسانی فریمور فراهم شود.

بعد از فیلم های آموزشی بالا حالا سراغ دنیای واقعی می رویم و کدهای خود را بر روی یک ESP32 پروگرام می نماییم و با با موبایل آن را به سرور خود وصل می کنیم سپس آن را کنترل می نماییم.
بعد از روش مستقیم سراغ کنترل یک ابزار واقعی به واسطه فایل های آنالیز می رویم.
تغییر مقدار سیستم ابزارها فعلا امکان پذیر نمی باشد.
بله، شما می توانید مقدار کانال ابزار را به هر مقداری که می خواهید تغییر دهید، فقط باید فایل Node Js را مطابق با مقدار خود نمایید.
خیر، اما توصیه می نماییم کار با json را فراگیرید. اما اگر قصد ندارید داده json به سمت ابزار ارسال کنید، مقدار خود را مستقیم return نمایید. البته که نیاز است شما در انتها هنگام دریافت یک بار مانند فایل نمونه مقدار data را deserialize نمایید.
کافیست مشکلات خود را با بخش پشتیبانی فنی از طریق تیکت، در میان بگذارید. پشتیبانی ما کاملا برای کمک به شما آماده می باشد.